建立新google sheet,填入第一行row(標題), 並用重新命名工作表(sheet name) 名稱為(Sheet1), 標題 No. 最好填入,方便 get data 時 jquery prepare DataTable 時用 No.進行排序。

按擴充功能,然後App Script,打開 app script project.
填入以下gs代碼 (SpreadsheetApp.openByUrl 部份請將URL 網址改成你google sheet url),然後按部署 -> 新增部署。
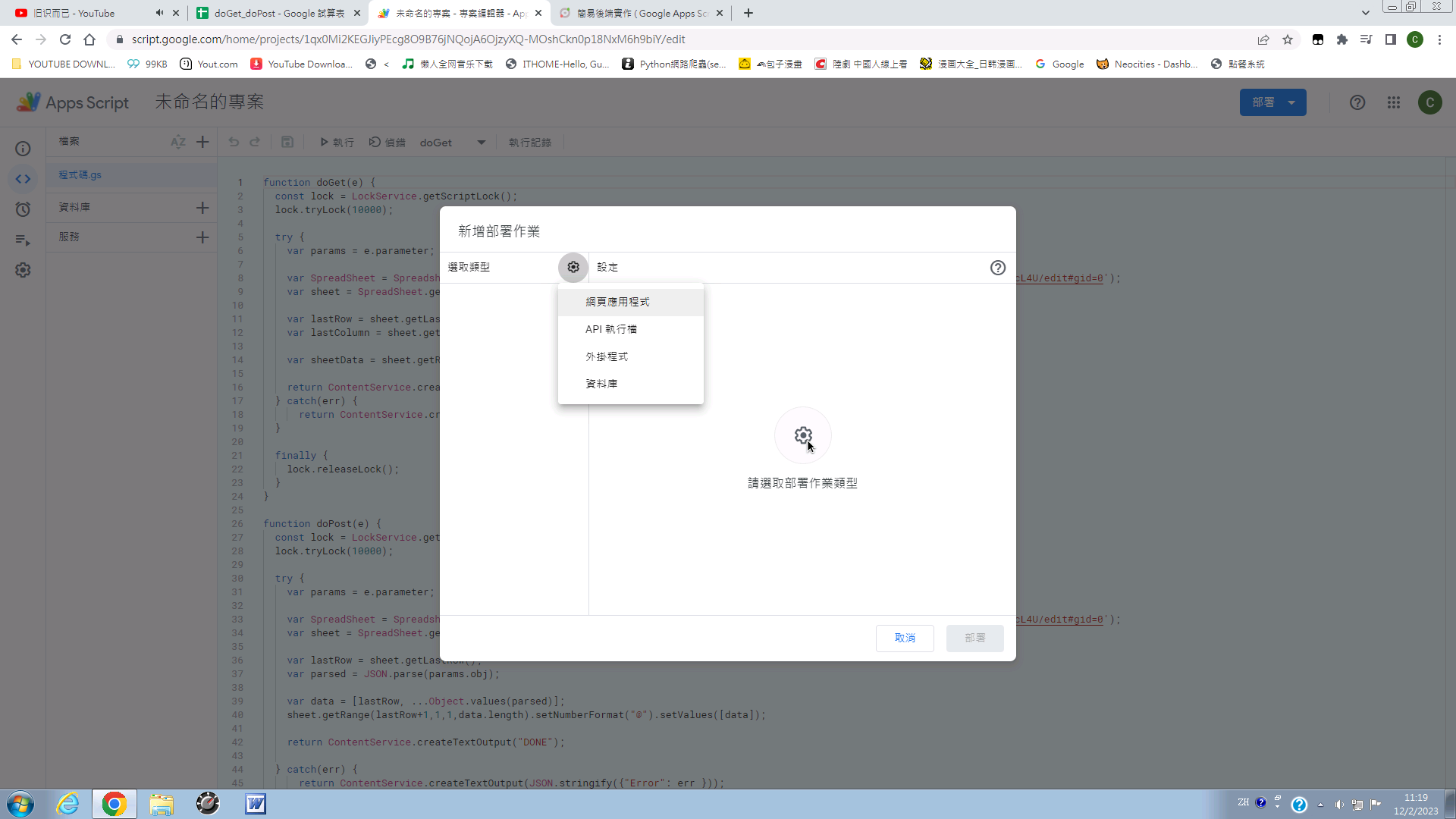
function doGet(e) {const lock = LockService.getScriptLock();lock.tryLock(10000);try {var params = e.parameter;var SpreadSheet = SpreadsheetApp.openByUrl('https://docs.google.com/spreadsheets/d/1itDrKD4Ed4KeF26DZxcjGWgSxkrkgYbbXQ8jBfAcL4U/edit#gid=0');var sheet = SpreadSheet.getSheetByName(params.sheetName);var lastRow = sheet.getLastRow();var lastColumn = sheet.getLastColumn();var sheetData = sheet.getRange(1,1,lastRow,lastColumn).getDisplayValues();return ContentService.createTextOutput(JSON.stringify(sheetData));} catch(err) {return ContentService.createTextOutput(JSON.stringify({"Error": err }));}finally {lock.releaseLock();}}function doPost(e) {const lock = LockService.getScriptLock();lock.tryLock(10000);try {var params = e.parameter;var SpreadSheet = SpreadsheetApp.openByUrl('https://docs.google.com/spreadsheets/d/1itDrKD4Ed4KeF26DZxcjGWgSxkrkgYbbXQ8jBfAcL4U/edit#gid=0');var sheet = SpreadSheet.getSheetByName(params.sheetName);var lastRow = sheet.getLastRow();var parsed = JSON.parse(params.data);var data = [lastRow, ...Object.values(parsed)];sheet.getRange(lastRow+1,1,1,data.length).setNumberFormat("@").setValues([data]);return ContentService.createTextOutput("DONE");} catch(err) {return ContentService.createTextOutput(JSON.stringify({"Error": err }));}finally {SpreadsheetApp.flush();Utilities.sleep(1000);lock.releaseLock();}}如圖按新增網頁應用程式。

將"誰可以存取"由只有我自己改成"所有人"~,然後按部署。
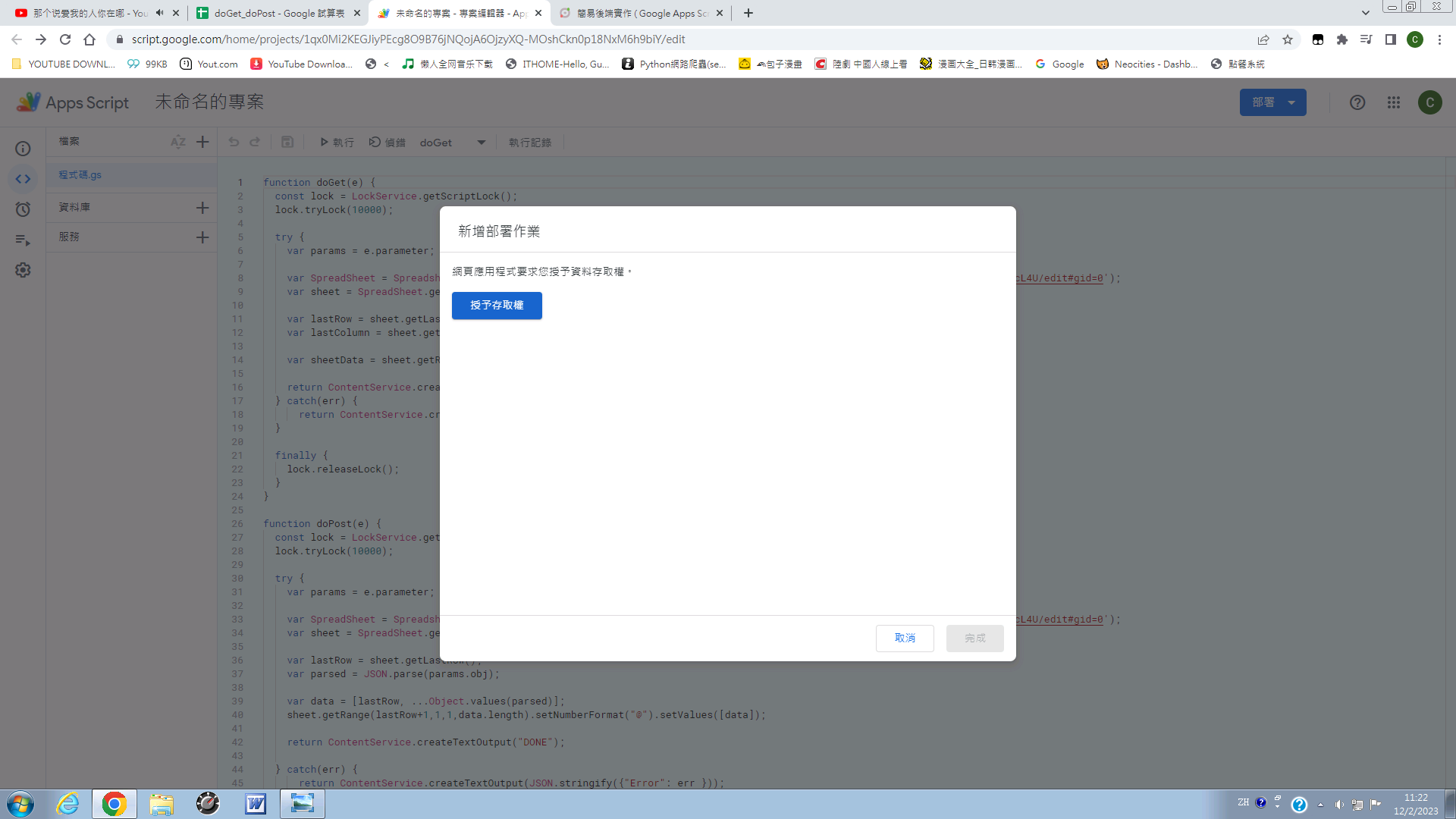
初時使用時, Google 會要求你登入授權,如圖所示。

授權時Google 會警告這個部署可能存在風險,按左下角"繼續前往未命名的專案(不安全)",然後登入你的google account 授權。
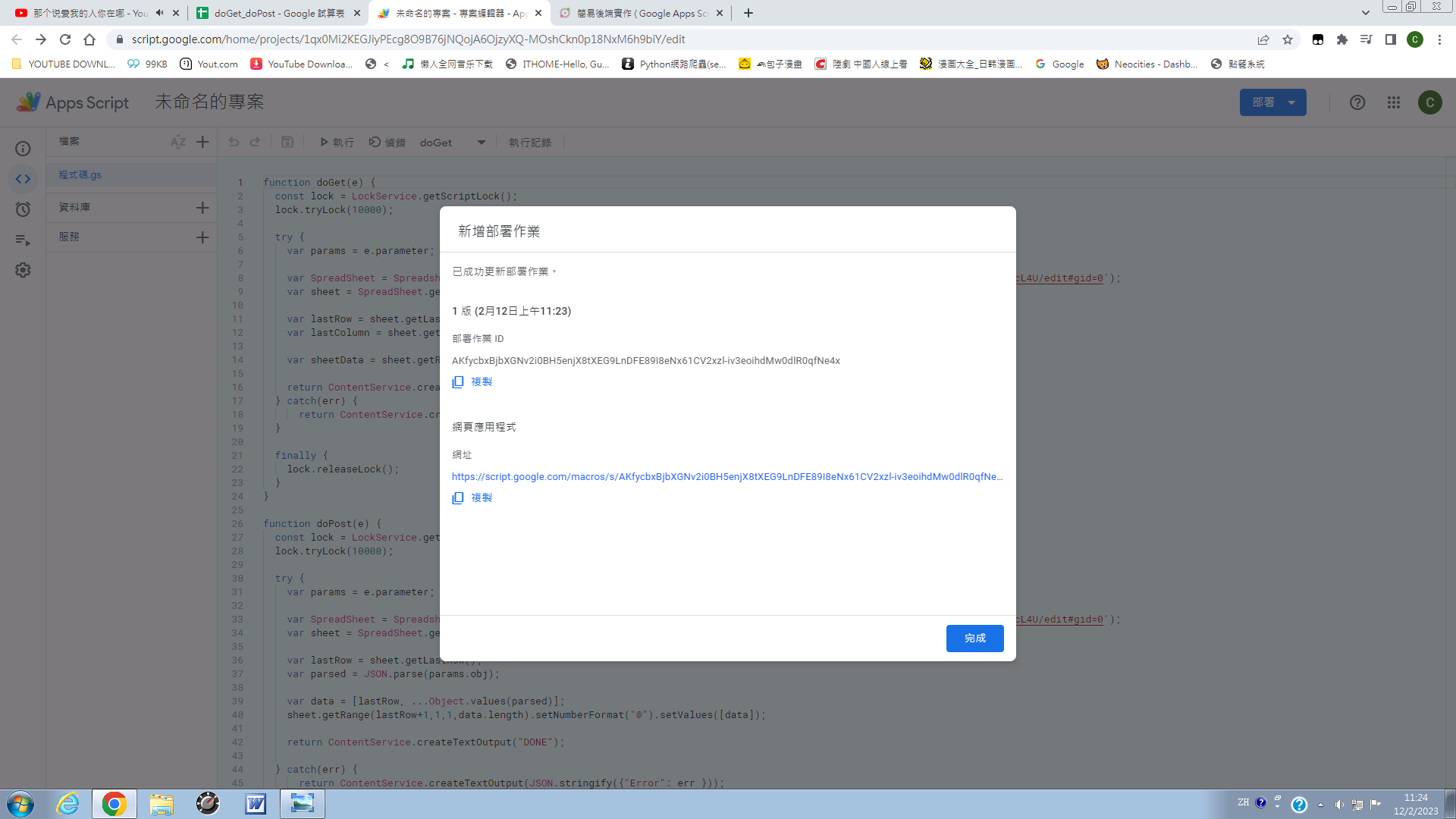
授權完成後,會出現網頁應用程式網址,請複製這個網址,網頁請求時會使用到。請注意,如果你的gs部份有任何修改,一定要重新再按部署更新網頁應用程式網址。

至此,gs部份已經完成,以下輪到html部份。
首先要網頁安裝 jQuery 同 jQuery DateTable 插件,如下所示。
<link href="https://cdn.datatables.net/1.13.1/css/jquery.dataTables.min.css" rel="stylesheet" type="text/css" media="all">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdn.datatables.net/1.13.1/js/jquery.dataTables.min.js"></script>
如果要將資料整成table,最好有個<div> 容器,先在html部份建立 <div class="container"></div> 之後如果要取資料,可以使用以下 fucntion: (請將 $.get(網址) 改成你的網頁程式部署網址)
function getData() {
var parameter = {sheetName:'Sheet1'};
$.get('https://script.google.com/macros/s/AKfycbwGVWX57zSTcb6G41Agmn0rnPsmvNw9I1BUtdSdSsJQog-jqQSJcTjorIc1JINJGOW4/exec', parameter).done(function(sheetData) {
var parsed = JSON.parse(sheetData);
createTable(parsed); //整table 用,如果單只是要取資料,parsed 就是你的所有資料,可以不用理會這2句。
$('#data-table').DataTable({'lengthMenu':[25,50,75,100], 'bAutoWidth': false}); /*用 jQuery DataTable 美化 table, Show entries分別為25,50,75,100; 自動調整table闊度為false,用css調整會更好。如果不懂css,可以改成true。*/
})
}
function createTable(sheetData) {
$('.container').html(''); //要在html部份先建立<div class="container"></div>
var $table = $('<table>');
$table.attr('id', 'data-table');
$table.attr('class', 'display');
$table.attr('data-order','[[ 0, "desc" ]]'); //descending order in Column 0 (No.), updated data will show first.
var $thead = $('<thead>');
var titles = sheetData.shift();
var $tr = $('<tr>');
for(var title of titles) {
var $td = $('<td>', {text: title});
$tr.append($td);
}
$thead.append($tr);
$table.append($thead);
var $tbody = $('<tbody>');
for(var rowData of sheetData) {
var $tr = $('<tr>');
for(var columnData of rowData) {
var $td = $('<td>', {text: columnData});
$tr.append($td);
}
$tbody.append($tr);
}
$table.append($tbody);
$('.container').append($table);
}
如果要post data,可以使用以下function,parameter data 部份請自行修改, (請將 $.post(網址) 改成你的網頁程式部署網址),data部份改成你要post的資料,要記得JSON.stringify.
function postData() {
if(!confirm("確定提交?")) {
return;
}
var parameter = {
sheetName: 'Sheet1',
data: JSON.stringify({ /*這個部份請自行修改*/
姓名:$('#name').val().toUpperCase(),
餐廳:$('#restaurant').val().toUpperCase(),
食物:$('#food').val().toUpperCase(),
飲品:$('#drink').val().toUpperCase(),
['價錢($)']:$('#price').val(),
日期:getDate().日期,
時間:getDate().時間,
}),
}
$.post('https://script.google.com/macros/s/AKfycbwGVWX57zSTcb6G41Agmn0rnPsmvNw9I1BUtdSdSsJQog-jqQSJcTjorIc1JINJGOW4/exec', parameter).done(function(data) {
alert(data);
})
}
function getDate() {
var date = new Date();
var year = date.getFullYear();
var month = ('0' + (date.getMonth() + 1)).slice(-2);
var day = ('0' + date.getDate()).slice(-2);
var hours = ('0' + date.getHours()).slice(-2);
var min = ('0' + date.getMinutes()).slice(-2);
var sec = ('0' + date.getSeconds()).slice(-2);
return {日期: `${year}-${month}-${day}`, 時間: `${hours}:${min}:${sec}`};
}
這樣便大功告成^^ 附送demo,可以view-soruce: https://johnchu.neocities.org/doGet_doPost
23
2023
01
使用 Google Apps Script doGet(e) and doPost(e) 建立小型資料庫 (12/2/2023 update)
作者:john | 分类:Programme | 浏览:35 | 评论:0
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。